
Project Background
This project provided me with a simulated data set pulled from The Movie Database API. The primary learning objectives of this assignment were:
- Data Templating: write clean and effective template code (HTML and template tags) to produce proper output of the data they have fetched via some Data API service.
- Templating: use a templating system to create consistent, high quality HTML output of content data. Students' use of this system exhibits a clear understanding of concepts like looping, conditionals, and data binding.
Actions & Outcomes
The requirements for this project required me to fill out a provided template with data from the template context (the simulated API results). I was able to use many features of Vue.js, and had to edit the template in the Results.vue file in order to accomplish these goals.
- Create an HTML form
- Create the form validation (Using v-show and a simple submit button)
- Add the views to the routes definition on the index.js
- Create both an additional Secret page and Survey page
- Import both the Secret page and Survey page
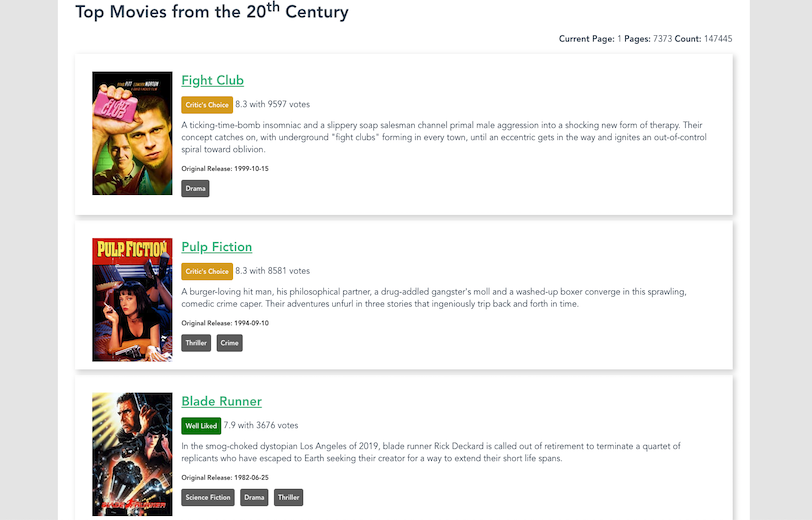
The goal of the project was to create a "Search Results" page that shows the most popular movies of the 20th Century. I only had the first page of data to work with in this project, but the goal will be to process the data for this page into our template just like we would do if we were using a real API call.
- Output the JSON data into the proper areas of the "boilerplate"
- Set-up a loop to loop through all the movie objects in the results array
- Set-up a v-bind directive to the
tag to display the movie posters
- Apply a v-bind directive to the href attribute inside tha tag to link the movite titles to the IMDb page for movie info
- Create a conditional set to display movie ratings
I had to use various directives to loop through parts of the data and/or conditionals to modulate the display.
- Fill in the template for the Results component with dynamic data
- Populate the current-page value
- Poupulate the total-pages value
- Populate the total-results value
- Create a loop that processes each of the items in the results Array
- Display the following information to the user in the appropriate locations of the template
- Use a conditional to determine whteher a movie is a "Critic's Choice", "Well-Liked", or a "Stinker"
- Use another loop to display a genre list with each movie