
Project Background
This project was designed to display all the web development skills I had learned throughout the program, with no prescribed way as to what project or how I could satisfy the requirements.
Challenges
I was required to write a Dev Diary to track progress and obstacles over a ten week quarter that later proved valuable, since I am writing this reflection more than 2 months after finishing the program. I encountered a few major problems while working on this project, primarily the API restricted data calls to a maximum of 5 per hour, and this made troubleshooting while adding JavaScript code tedious and difficult. I also was attempting various methods for how to add a specific image for a corresponding Vue file whenever a user visited it.
- Details in API Documenation
- JavaScript code to implement desired functionality
- Loading images
Requirements
As mentioned above, the overall goal for this project was to create something that encompassed all of the material I had learned throughout the program. Those requirements are listed below:
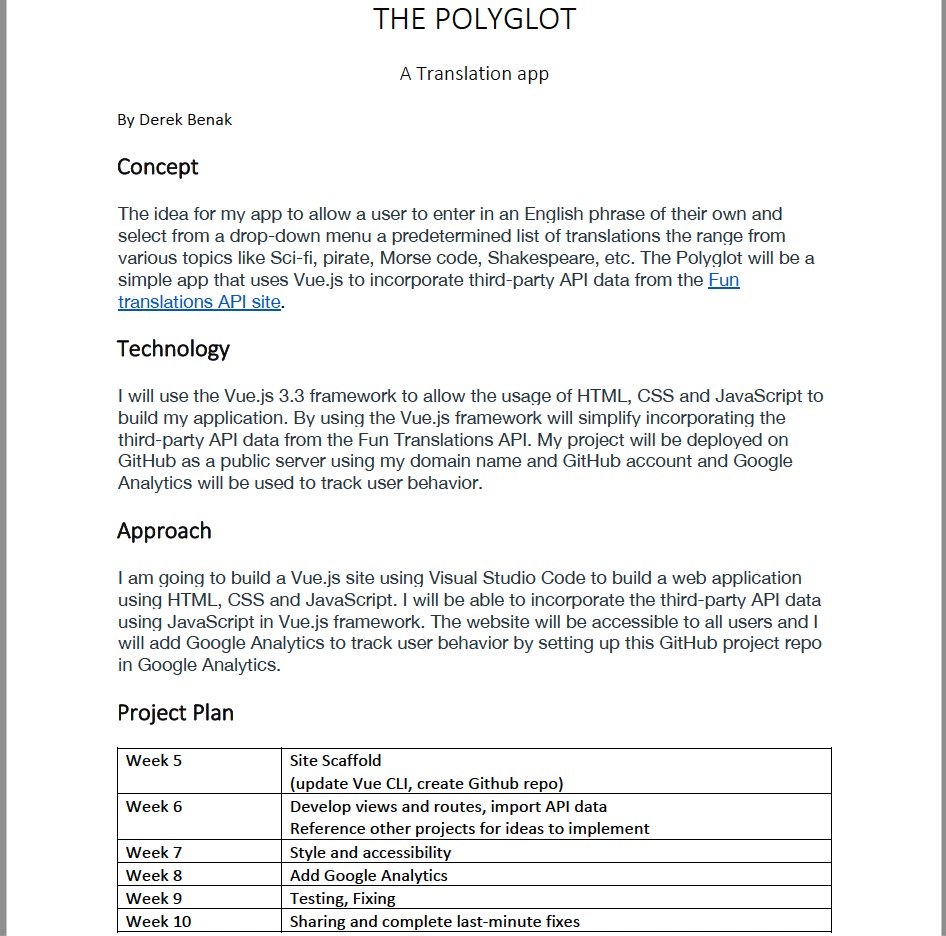
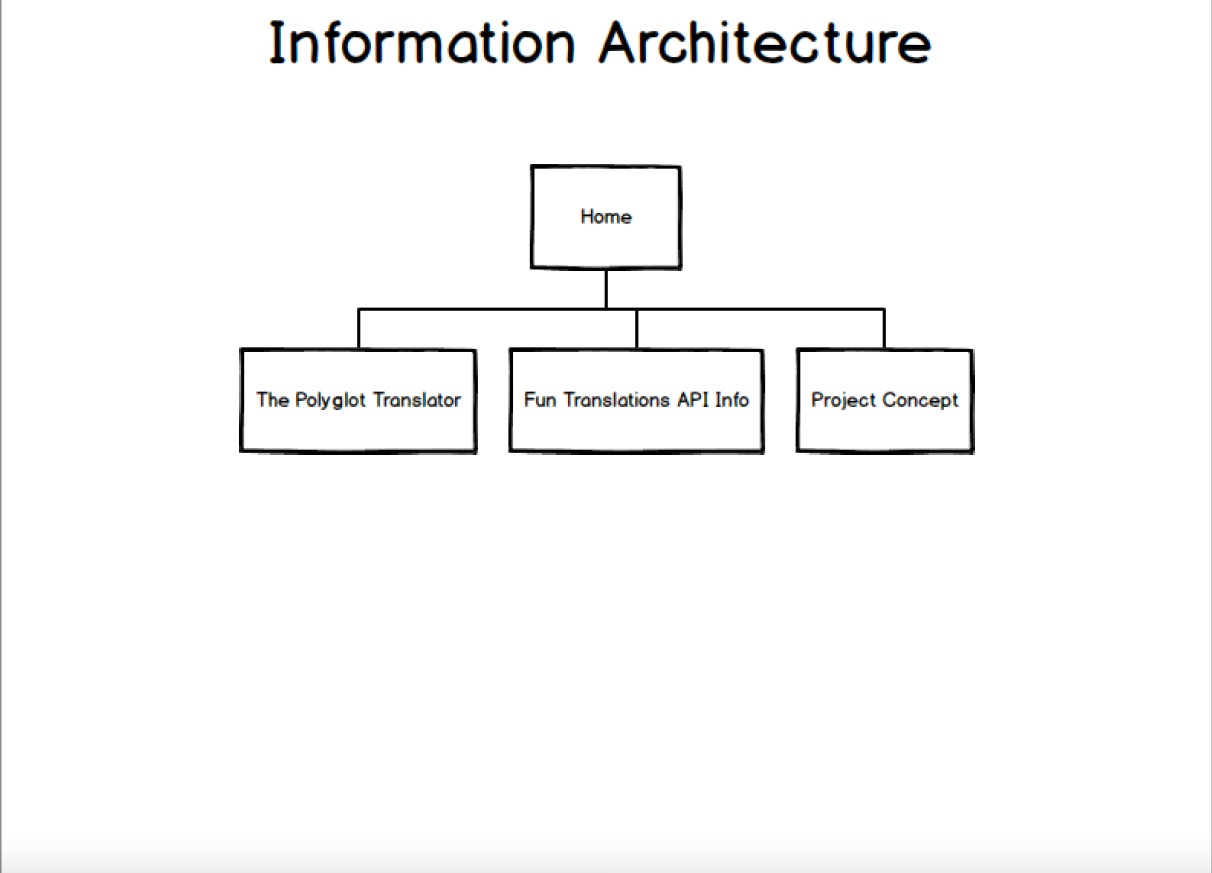
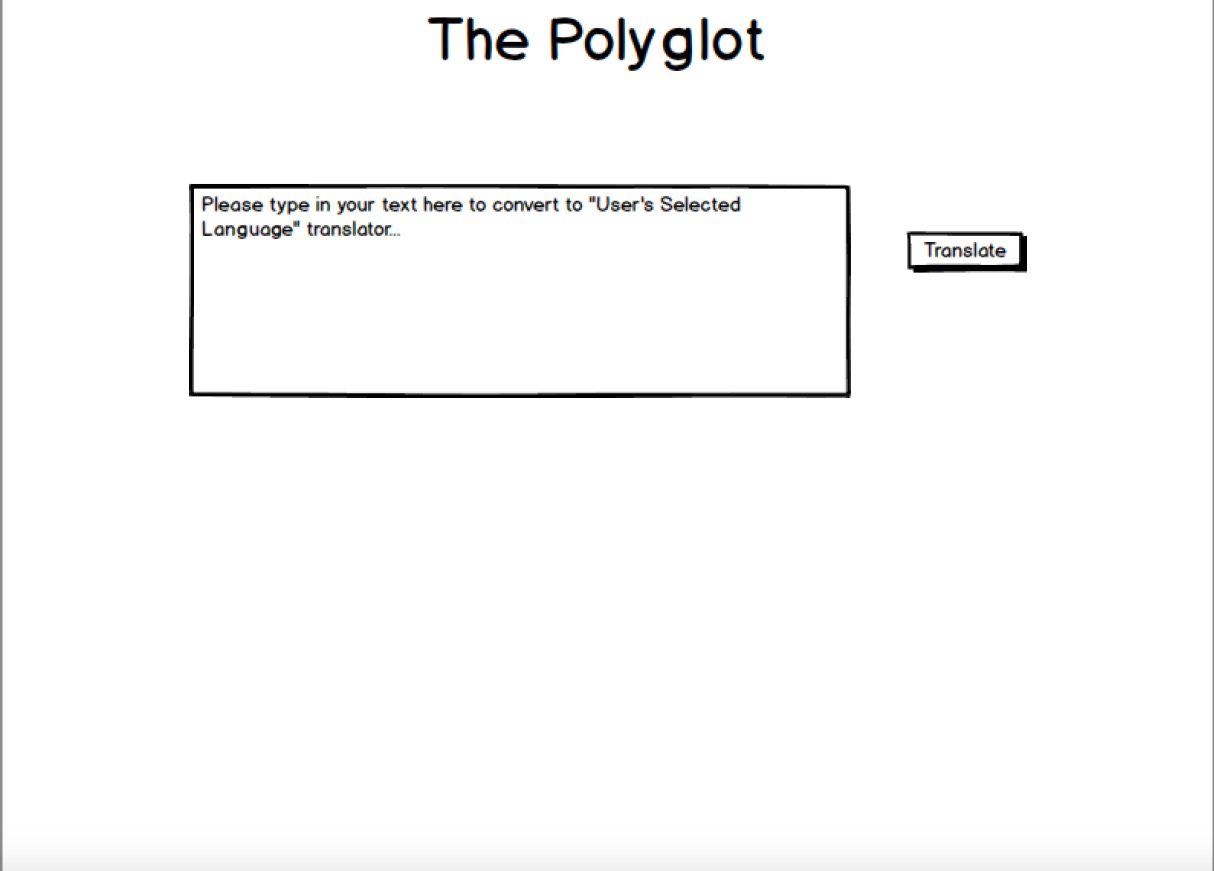
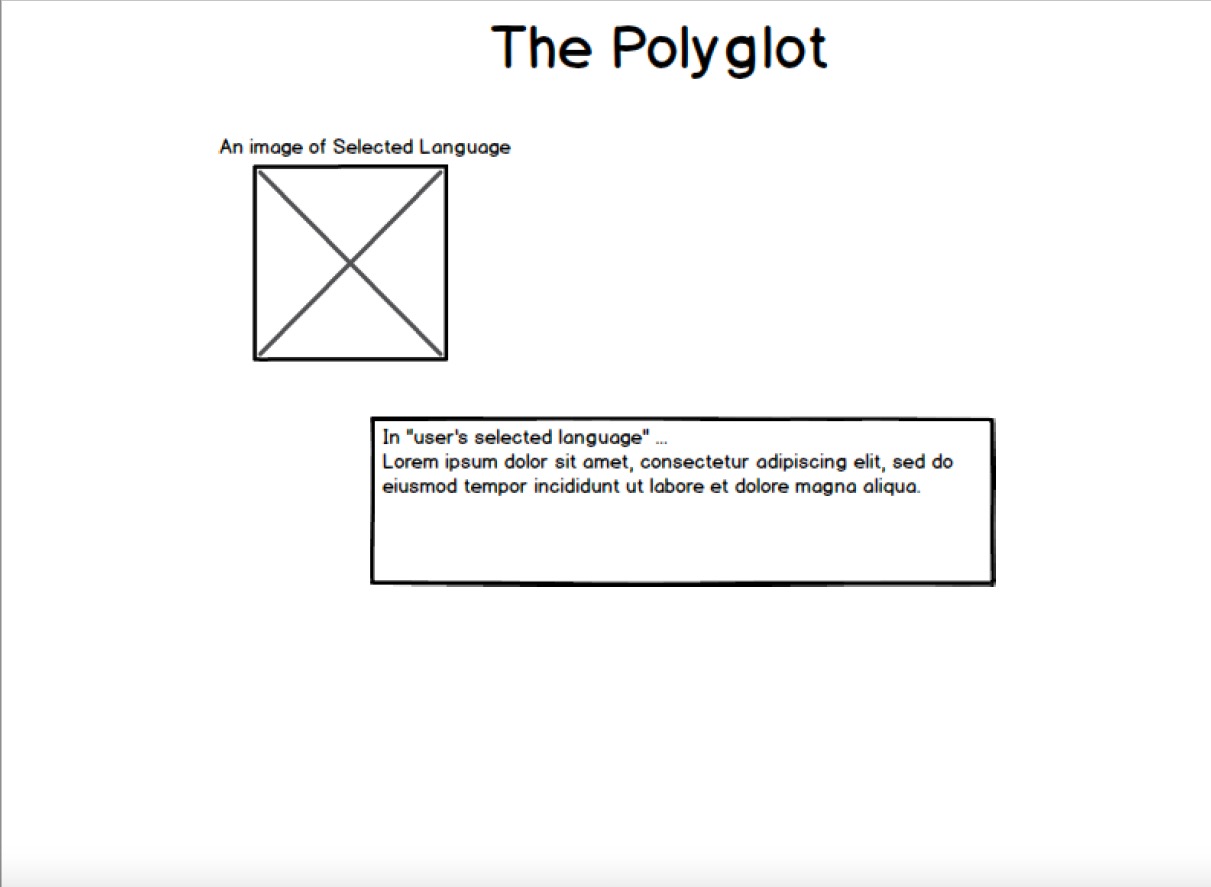
- Express my ideas using wireframes, design comps, information architecture and other planning documents
- Use standards-compliant HTML, CSS and JavaScript
- Provide a useable experience across all modern web browsers and users who require assistive technologies
- Implement one significant feature using JavaScript
- Receive data from at least one third party data API
- Create an elegant and engaging visual design
- Deploy project to a publicly accessible server
Research
I looked over a list of free to use third-party APIs that were made available to all classmates as well as Googling various other APIs to find one that interested me. I selected the Fun Translations API as it incorporated elements that I felt were make the project intesting and fun to a diverse audience. My research consisted mostly of using the API documentation in addition to referencing the Vue CLI documentation since there was an upgrade between quarters.
Actions & Outcomes
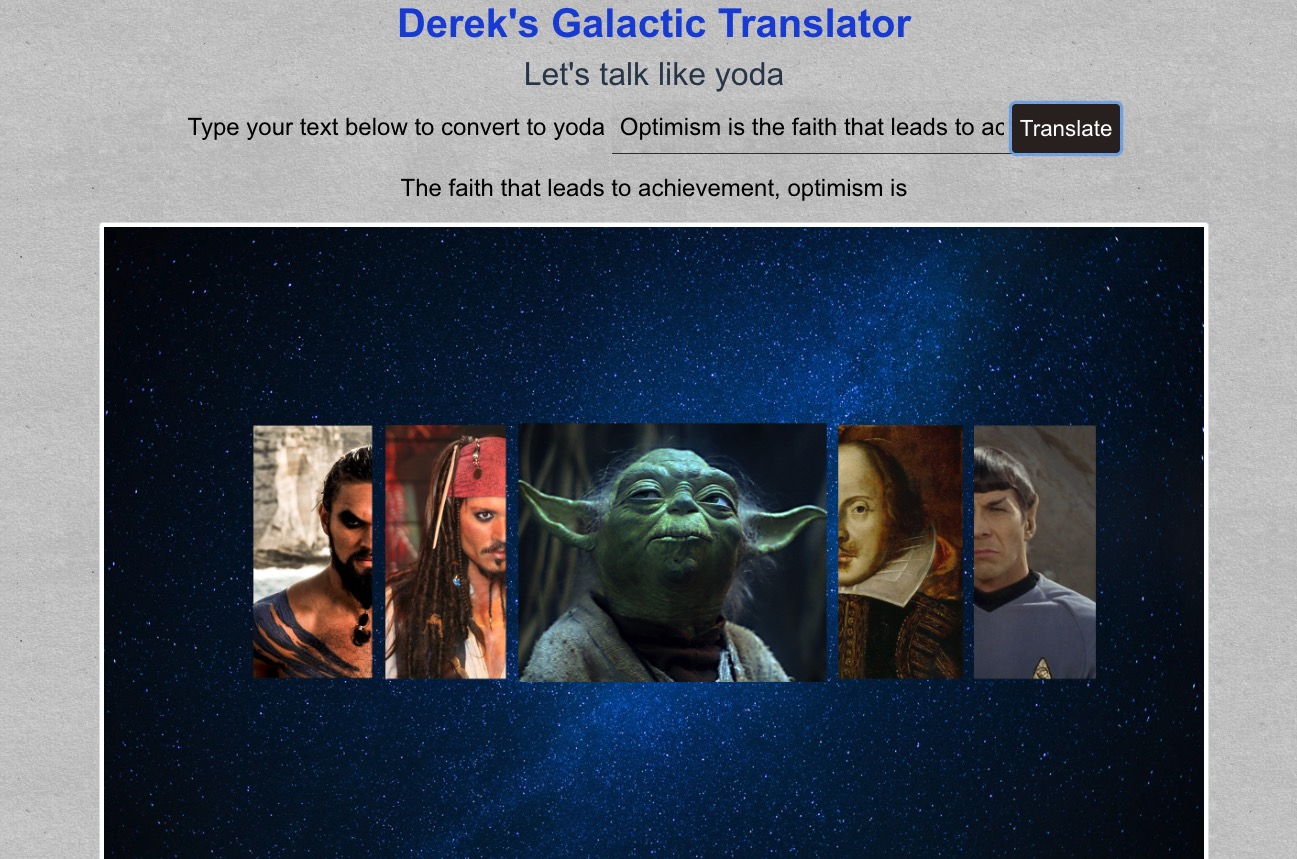
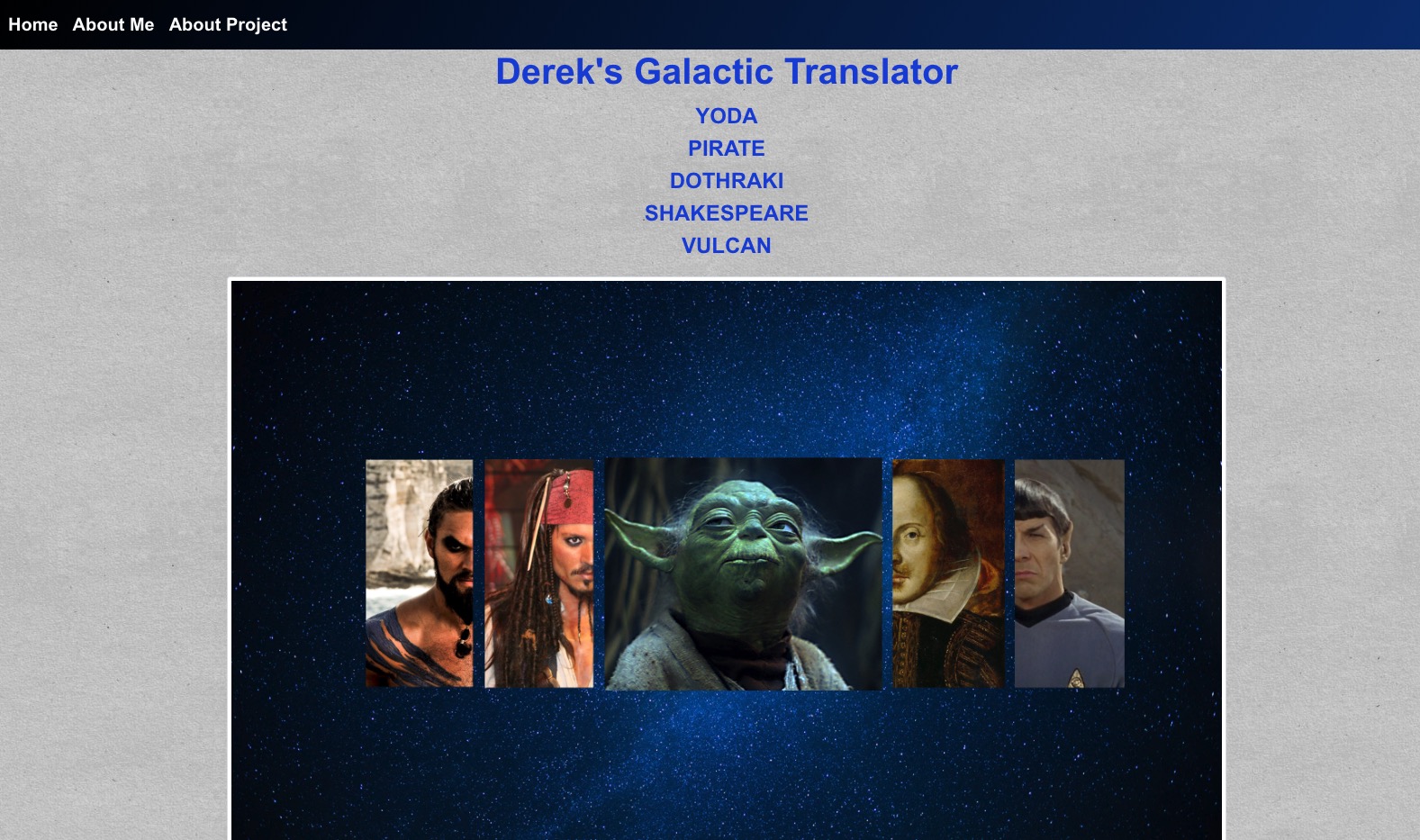
In summary, what I built was an online webapp that a user can use to select one of five available API text translators to translate any user submitted text.
- Researched online and then debugged my JavaScript code to limit data calls within the one hour window.
- Asked a fellow classmate who specializes in UX design for help in creating a background image for the entire web app compiled of the five seperate images.
- Incorporated Bootstrap-Vue to assist with the visual design and mobile responsiveness required when building any web apps.
- Added VueAnalytics to track visitor data and allow for data analytics.